Whether you’re trying to create a clean, minimalist look for your website, or want a warm and welcoming feel, there’s no doubt that stock photography can help you achieve your goals. However, we’ve all seen those websites where it just doesn’t work. The colors jar, the images seem irrelevant, and it looks like someone pasted them in just for the heck of it. This is web design gone badly wrong, turning photographs from assets into liabilities.

However, if you take a little care, you can avoid the pitfalls and make stock photography really work for you. There are a number of simple questions to ask yourself, and a few things to avoid. For example, an image may look absolutely great, but if it’s already being used on 10,000 websites, then the chances are that people will spot this pretty quickly. While your website may look fine, it will quickly become apparent that you have a “me too” design – sending absolutely the wrong message to your visitors. An easy way to spot if an image has been used many times is to search for it on Google – just enter a description of the image and see what comes up. If you do see the image, select it and check for more sizes. If you then get pages and pages of the same image, you know that it’s one to avoid.
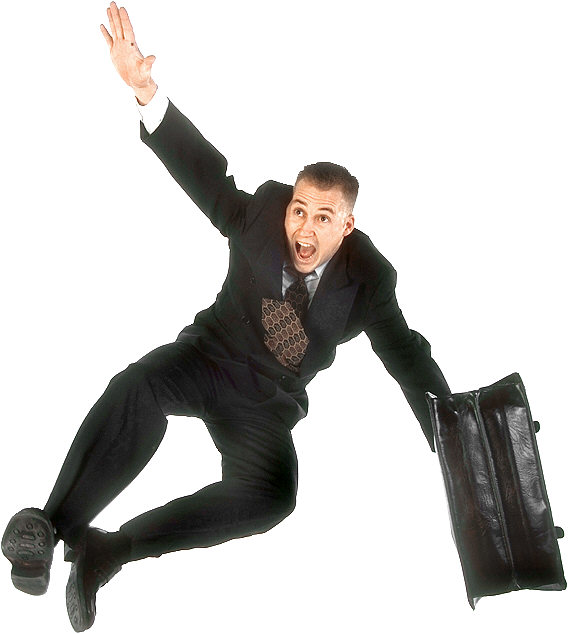
Another thing to look for is how natural the image seems. Contrary to popular belief, businessmen do not customarily leap into the air waving their briefcases around against a white background. While artificial images may be perfectly lit, with beautiful people in expressive poses, they send the message that you are not genuine. Of course, you don’t want to use an out-of-focus image where everyone has redeye, but there’s absolutely nothing wrong with using images of normal people in everyday situations. This way, unless you’re selling cosmetics or running a modeling agency, you’ll build trust and rapport with your audience.
The next thing to remember is that stock photography should be used to support your message – it’s not the centerpiece of your website. By all means choose compelling images, but have them match your overall website design, and make sure that they are not so large that they overwhelm everything else. Stock photography should be used subtly, rather than being in your face.
Finally, there is nothing worse than an image that is the wrong resolution. If it is too high a resolution, then it will increase your download times. If, on the other hand, the resolution is too low, it just won’t look good. In either case, you’ll drive visitors away from your site.

If you are looking for inspiration for your website design, keep in mind that there are a number of good resources out there that can help, such as sixrevisions.com. These sites can give you some great ideas about how to use stock photography effectively, and they also give you tutorials and tips on many other aspects of website design.